While it’s no secret that WordPress is the king when it comes to website hosting, hosting your blog on GitHub Pages is slowly becoming more and more popular. These blogs are examples of those hosted on GitHub Pages, which means that all of these companies and individuals are getting their hosting for free, and you could do the same with a little work on your part.
Below is a list of some pros and cons of hosting your blog on GitHub Pages. We’ll cover the nitty-gritty details along the way.
📚 Table of contents:
Pros to GitHub Hosting 👍
- 💸 It’s free. No, really. You’ll almost always find strings attached to free web hosting, and there are some downsides to hosting with GitHub Pages that I’ll talk about below, but your web hosting costs will actual be zero with GitHub. There are no ads except the ones you may choose to put up yourself, and you have full control over everything that appears on-screen. Plus, there are no data limits or uptime restrictions.
- 🔒️ Security and reliability are important for personal web hosting, but many would agree that it’s essential for business. “We depend on our website for a substantial amount of our business and GitHub has always made us feel secure,” says Rich Newsome, senior partner at the law firm that shares his name, Newsome Melton. You can count on GitHub Pages to reliably host your personal and business sites, and to give you secure access for configuration and content management.
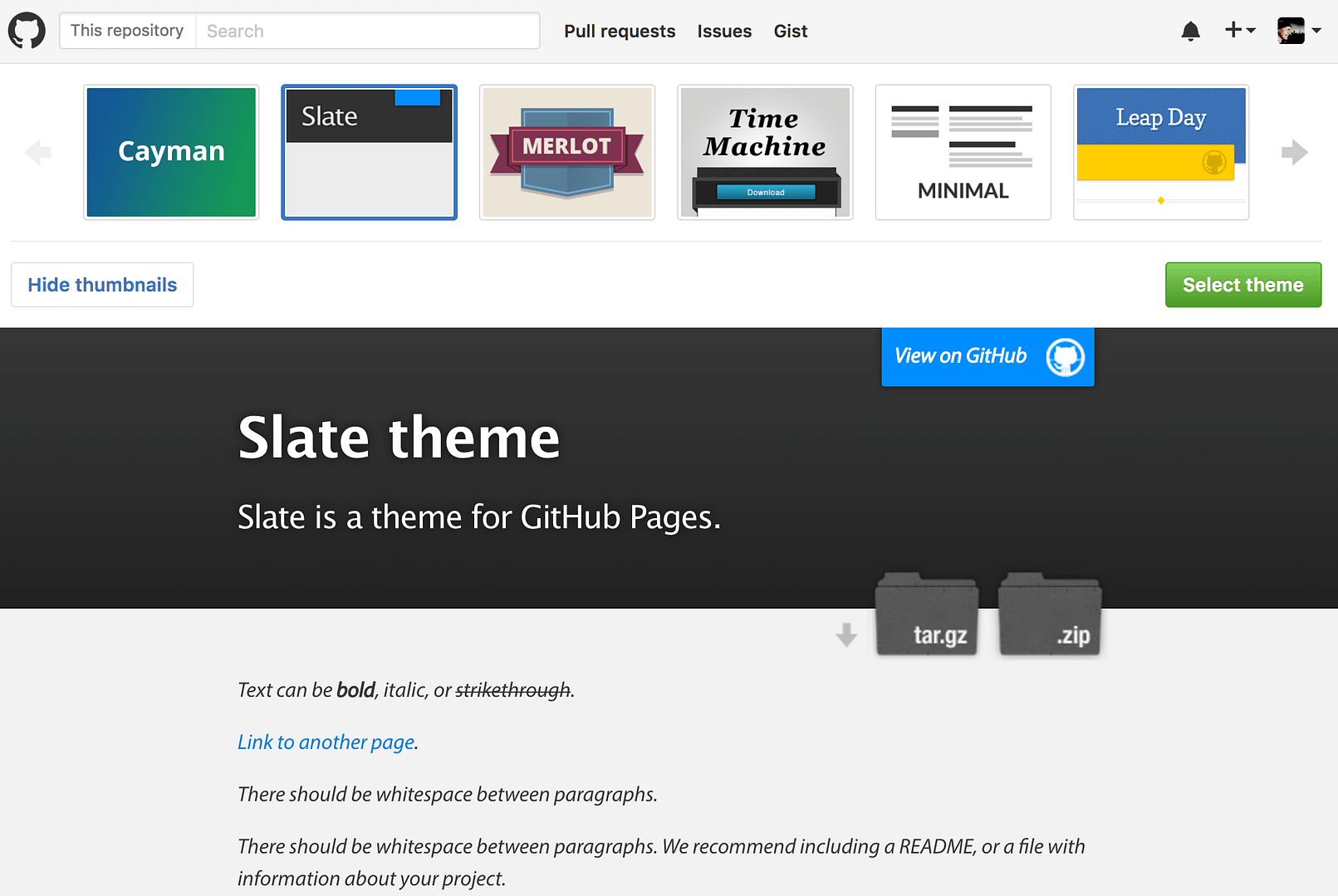
- 🖱️ You’ll also have full control over your blog’s look & feel. Bootstrap is a popular responsive library based on HTML, CSS and JavaScript. GitHub Pages comes with a generator to give you a default setup to build from that’s good-looking and totally mobile-ready.
- 🚧 You will also experience simple, flat-file content management. Your content isn’t hidden behind a proprietary web-based tool. Rather, you take full control of everything as simple text files. Each of your blog posts is a text file with an .md extension containing a bit of front matter at the top with the content below. Here’s a basic example:
---
layout: post
author: Wile E. Coyote
title: Exciting New Products Coming in 2018!
image:
feature: acme-logo.jpg
comments: true
---
I just received the new catalog from *Acme Corporation*, and boy am I excited!You simply save that as a new file using a naming scheme like posts/2018-01-02-new-acme-products.md and push it to your GitHub repository. Your new post will automatically show up on your blog within seconds.
- 💻️💻️ You can host using your own custom domain names. Here’s the documentation. That’s free too. This means you can develop your whole blog using the default GitHub domain, transferring all your existing data over, test it and then flip a switch with your DNS provider when you’re ready.
Some good getting started guides and tutorials are available for more information.

Cons to GitHub Pages 👎
- 🧩 Your website will be static, which is the big limitation (it is really more of a paradigm shift than a limitation). If you’re used to running lots of dynamic WordPress plugins, then you’ll need to reorient your design for static hosting. Static hosting isn’t really a limitation, but rather a different way of thinking about your blog. Instead of generating content dynamically every time someone makes a request, all the pages are pre-rendered and saved on the server as HTML before anyone even shows up. Almost every seeming limitation has a solution, so just google it.
- 👩🎓 You’ll need to learn about a few new technologies, but if you’re a bit of a geek, you may already be familiar with them. This will take some hacking on your part, more at the beginning when you’re customizing your templates. You’ll need to know the basics of git, the tool for interacting with the underlying version control repository where you store all your files. Jekyll is the middleware, written in Ruby, that takes all your files and transforms them into a pretty website using the Liquid templating language. Finally, you’ll use Markdown markup syntax for formatting content like your blog posts.
- 📍 You’ll need to take special measures for SEO. Be sure to check out the relatively new Jekyll SEO tag and sitemap plugin, blogged about here.
- 💬 For comments support, you’ll need to use a provider such as Facebook or Disqus. Facebook is free and built-in, while Disqus is ad-supported or fee-based. You’ll need a similar backend for hosting contact forms, such as FormKeep.
- 👨💻 If anything goes wrong, you’re on your own. Well, you’re only kind of alone because you’ve got the whole community of other people using GitHub Pages, and lots of them are willing to help you solve problems via forums, but it is still something to consider (note: WordPress also doesn’t have customer service and asks that you rely solely on forums and your plugin developers).

The Bottom Line ⌛
It’s free and you’ve got nothing to lose, so if you’re even a little bit curious, try it out. Once you get the hang of the architecture, you’ll realize that it’s really quite simple and elegant. There’s something very satisfying about understanding every detail of your blog engine and having the control to make it your own. In the process, you’ll pick up some technical skills that will serve you for the rest of your web career.
Do you use GitHub Pages for your website? Let us know about your experience in the comment section below!




I use Github pages and I think it’s awesome. It takes some time to get the hang of it, but once you start understanding it’s not that difficult. I have a blog that I started a couple of weeks ago and I really like the fact that I can use my favorite editor to write my blog posts or writing css and just push it with Git. There’s no database and no problems with authority. Really smooth.
Please how do you create and edit blog posts on your GitHub website, taking note of seo plugins too
Or can you integrate WordPress on the GitHub website to help post easily.
Please I would be glad if you could help